作品展示页上线及其他

最近做了个作品展示页。
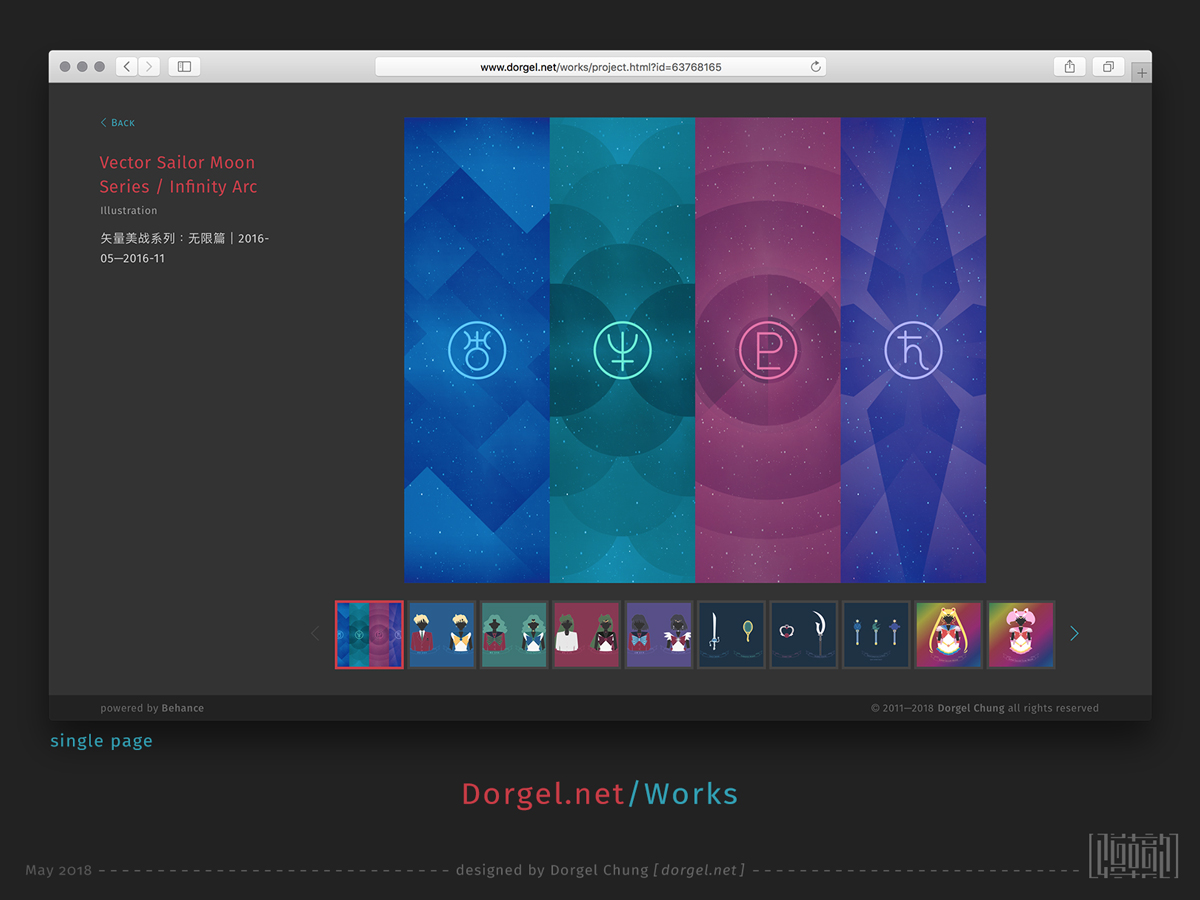
这个作品页的内容是直接调用 behance 的数据(behance 是 adobe 旗下的一个专门展示设计作品的网站),做这个页面时也学到了新东西,大概了解了 api 怎么用。其实之前我一直在用 behance,也有在上面整理发布一些设计和项目,之前首页上的「作品」也是链接到个人 behance 页面(可能并没有人留意)。之所以做这个作品展示页,大概是想要在某些方面统一一下。
比如说设计上(天呐我这个过渡真是自然)——配色和布局就跟主页和博客大致保持一致,这个配色还是蛮好用的,而且用了几年竟然还没腻;页面切换效果也跟博客的一致,毕竟当年研究 pjax 时累死累活的,怎么也得多用几次。首页的卡片式展示是直接挪了 behance 的样式。

内页是幻灯相册的形式。虽然网上有这一类相册的源码,但直接用现成的还要去套 behance api,想想也挺麻烦,就干脆自己写一个简单的吧。虽然想是这么想,但实际写的时候,还是被各种情况判断和数值计算耗得累死累活,比如左右滑动到头了应该怎么判断以及怎么定数值、浏览器大小改变时应该怎么自适应、从当前图片放大后如果前后切换了图片应该怎么办,等等,全都是数学问题啊掀桌,anyway,最后写好的时候特别爽。
噢对,这个作品展示页可能会数据读取和图片加载不稳定,因为 behance 服务器在国外,某国的网络环境大家也知道,就不多说了。如果加载不出图片,尝试下科学上网,或是关掉科学上网,或是看 rp。
下面进入标题里的「其他」部分。

趁着设计制作作品页这个契机,重新规范了全站的字体,包括中文标题和英文。这也算是规范个人 VI 的一小步吧。
中文标题之前用的是自制的「某种明朝体」,这次把用到的字精修了一下,看得见的直观变化是横划的小三角变大了(也可能并没有人留意)。
英文字体这么多年以来用的是 Aller,因为貌似当年 Aller 是免费的,最近一查发现竟然不是,担心用在个人 VI 上会有什么版权问题,就重新找了一下开源字体,最后定了 Fira Sans。同时也把 Fira Sans 用作全站的界面字体,觉得这个字体和苹方搭配起来还是很可爱的呢。
还有一个页面上看不到、但我觉得特别重要的调整,就是把主页、博客和作品页共用的一些 js、css、字体文件都统一放到了一个目录下,这样引用文件时就可以有序一些。其实我觉得还有更多的一些东西可以统一起来,但时间精力不足,就先迈这么一小步吧。

以及,今年做好了一个拖了五年的项目——我们毕设小组的毕业写真集(作品页链接,既然有作品页就不重复发图了)。
说起来那是 2013 年的事情了,那时我们小组找了特约外援摄影师 Ivan 同学,在学校各处拍了一套照片,然后组员 Helen 同学也给每张照片画了一些开脑洞插画,小伯和漠海也把文案准备了,各种文件都到了我这,结果一拖就是五年。(插一句,其实毕业第二年我用上了这些照片做了年历和贺卡。)
我们设想是把插画印在硫酸纸上穿插其中,这样既不会影响原照片、也能形成互动,加上相册有相当厚度,所以想做成裸脊线装。然而很多快印店都无法满足(印量太少只能走快印)。最后我尝试性地问了一下之前一直印明信片的那家淘宝店的店主小哥,他说可以裸脊线装、可以插硫酸纸!!
接着是排版,版式倒是简单好办,难题全都是数学问题——比如裸脊线装的每一小册的页数、硫酸纸与普通纸怎么安排与对应,各种数字让人心累……而且我担心装订太复杂、印刷可能会弄错,就自己拼版并且做了一本小样寄过去,把出错的几率尽量减小。
成品还是挺满意的,有一点小瑕疵,但整体已经很贴近设想。真的特别感谢那个店主小哥,虽然可能他很后悔接了这单。
最后是个跟设计不相关的事情。
把博客这边的「另存为故事(奇怪故事)」文章都撤下了,因为这个栏目已经转移到公众号上更新,原本想着公众号与博客两边同步发,后来发现自己真的不喜欢把同样的文章发两遍,所以就这样愉快地撤下啦。(公众号二维码请移步主页。)
4 Comments
我來詐個屍
好突然哦。
羡慕。
🌚🌚