一次看起来不太大但实际上也不算小的网站更新

由于最近一个月肺炎疫情,空闲时间再次大量增加,于是谋划并进行了一次网站更新。
可能大家在博客看着本文的时候,并没有发现哪里不同,或是隐隐察觉到是有那么点不同但具体说不上来。诚然,这次更新在界面上只是表现为小调整,但在整个网站的结构上可是翻天覆地的变化啊(戏剧朗诵腔)。
就从看得见的界面调整开始吧。
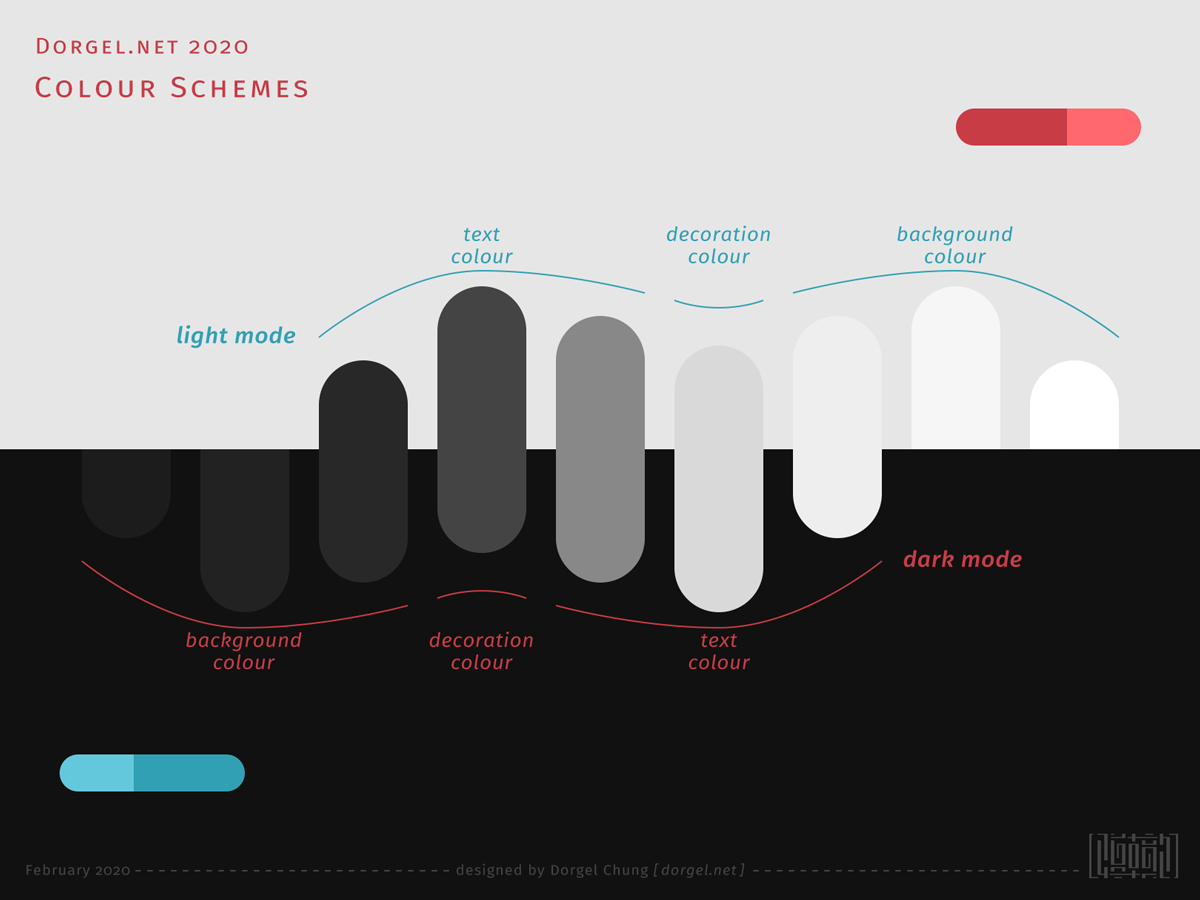
深色模式


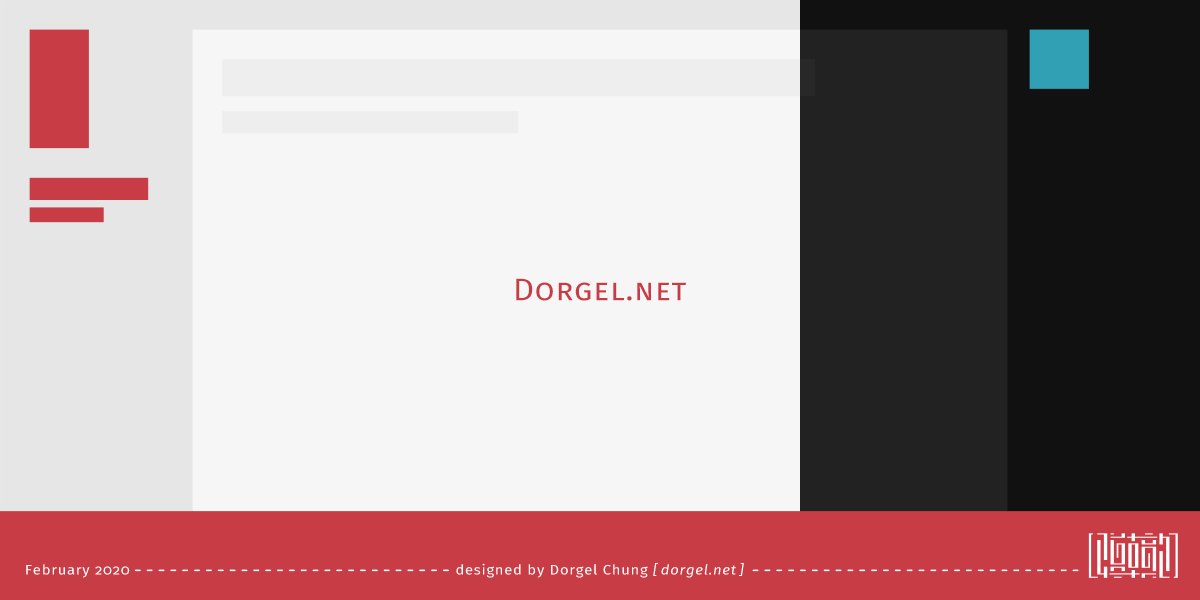
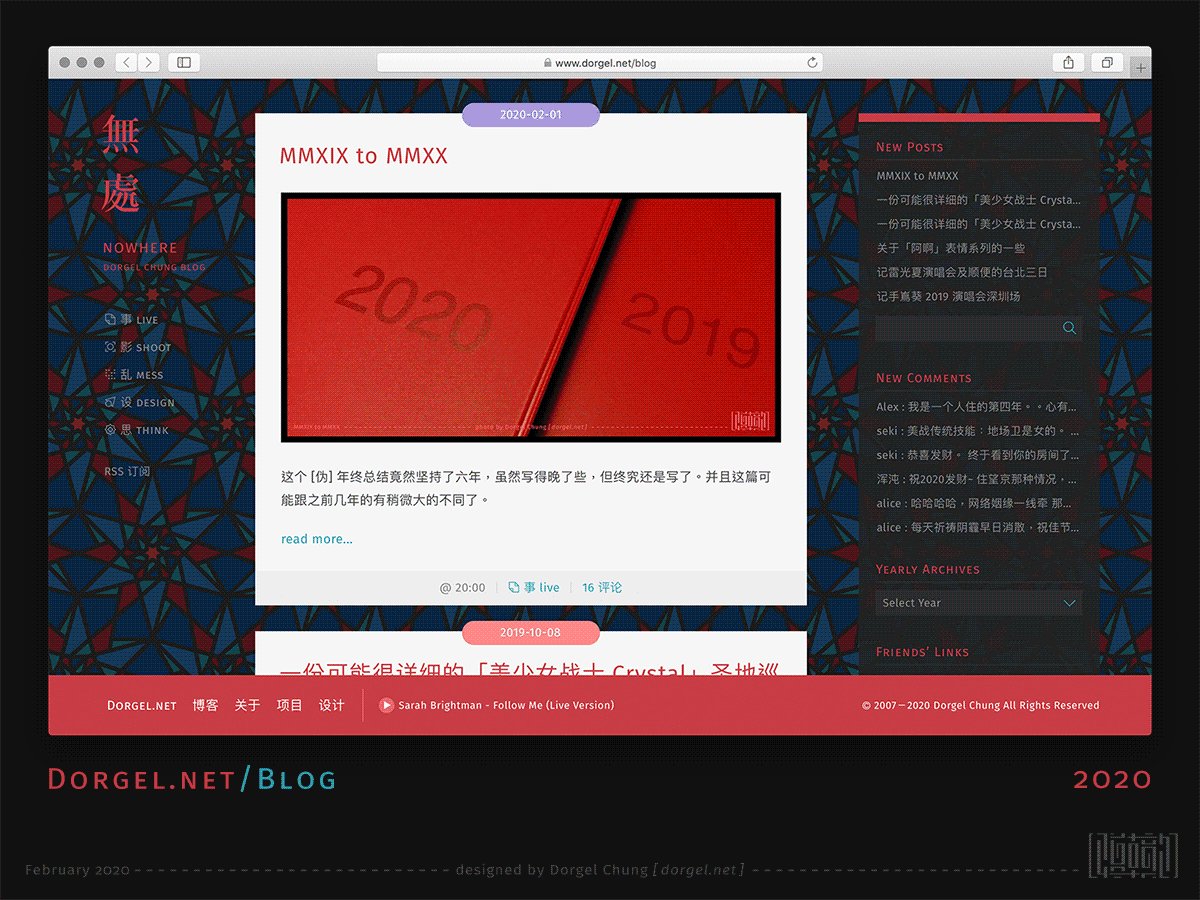
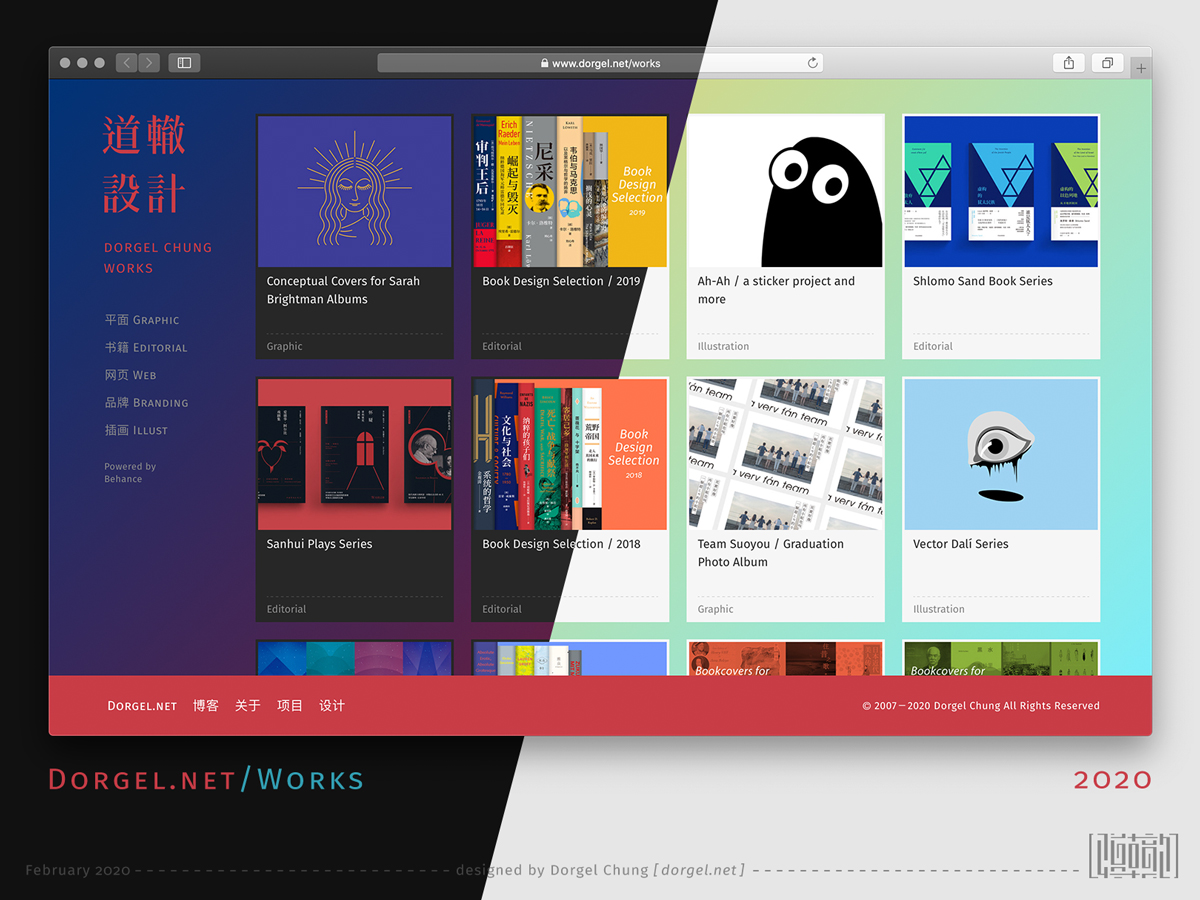
如果你在使用电脑或手机的深色模式,应该会发现周围都自动变黑了。其实很早就想做深色模式的适配了,毕竟我一直都是深色界面爱好者,为了 macOS 和 iOS 的深色模式都第一时间升 beta 版。
施工难点依然是上一篇文章中所说的「规范」问题。界面背景色我一向的习惯是使用纯灰,也就是 RGB 颜色里三个数字相同那种。之前嘛只用考虑一个方向,现在增加深色模式,还要考虑两个方向的颜色如何互补或对应、如何在数值上舒适。上图就是经过无数的纠结得到的结果,这九种灰色真的测到我瞎眼。这个规范我自认为是很工整了,深色和浅色模式的阅读效果也都舒适。

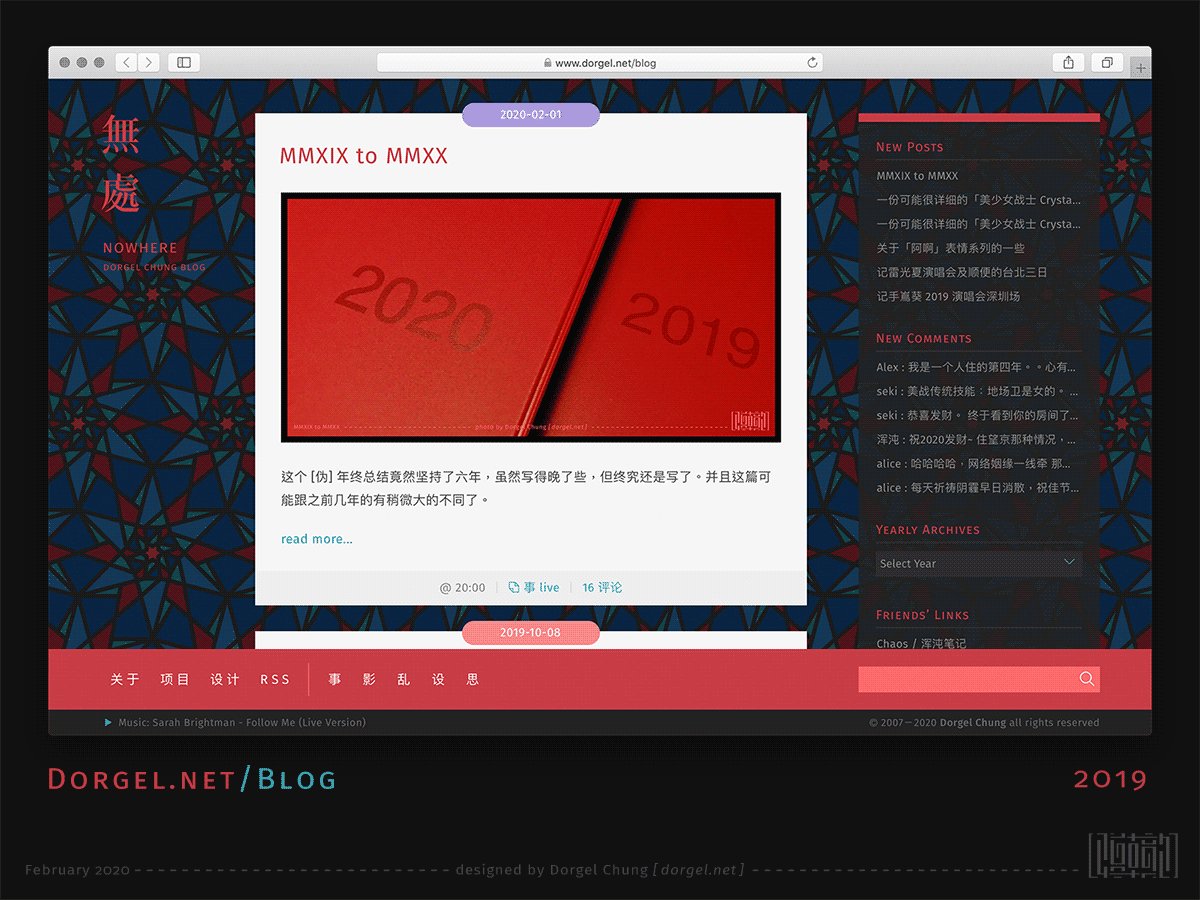
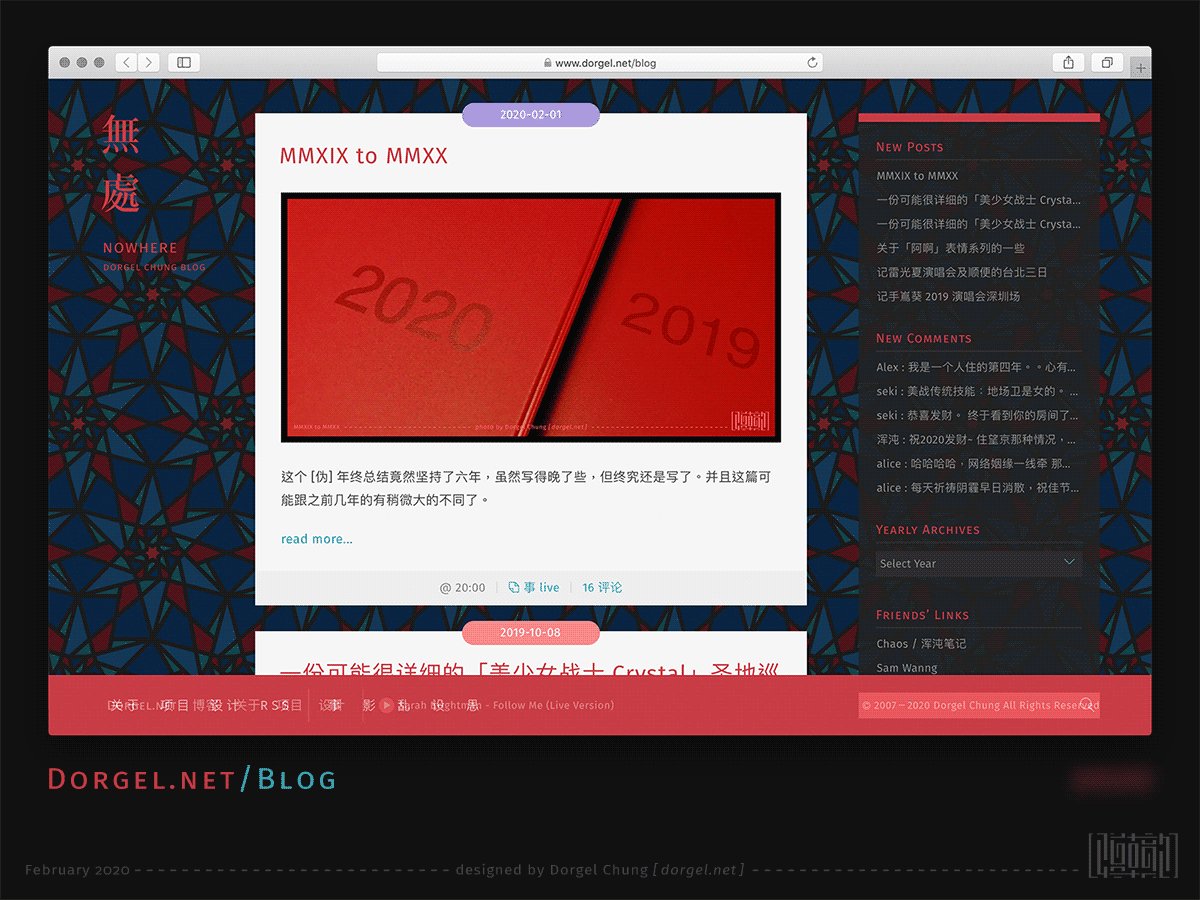
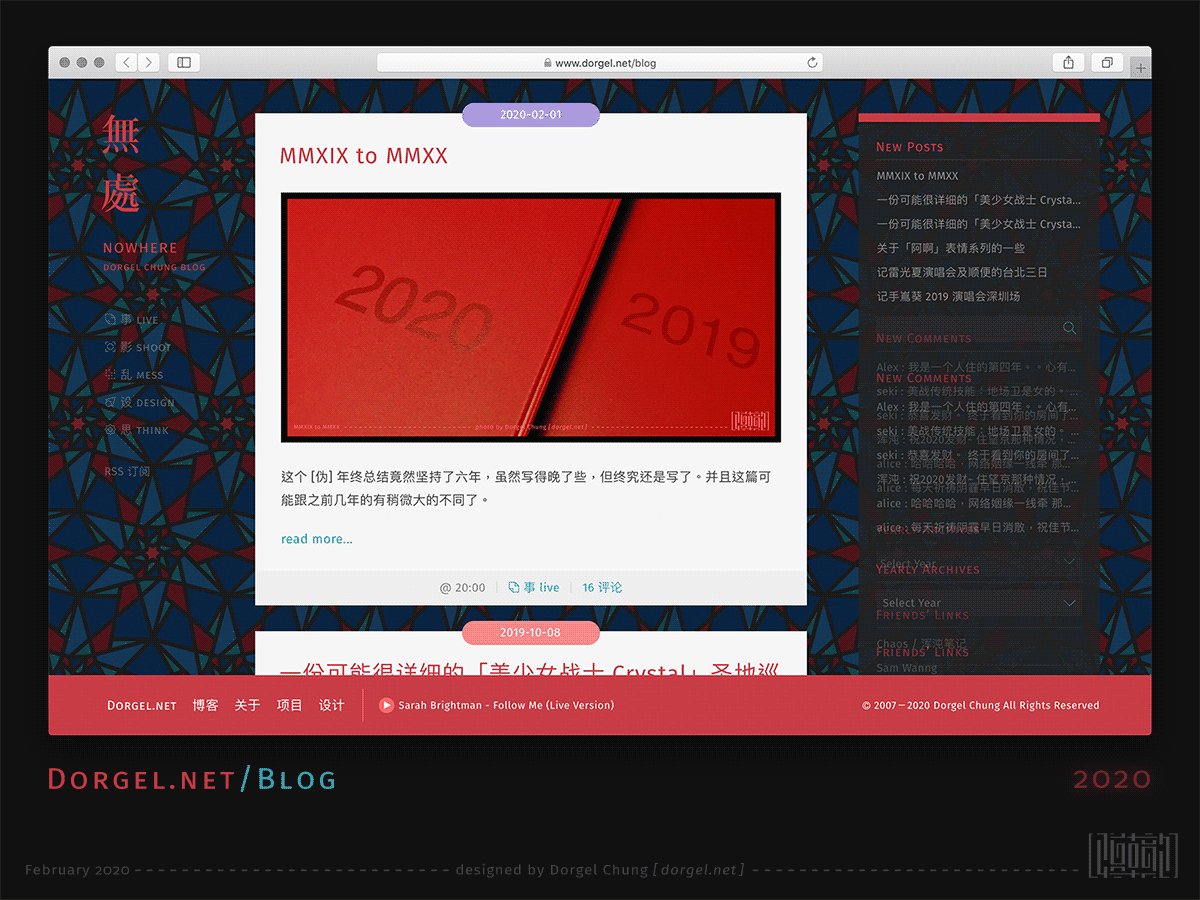
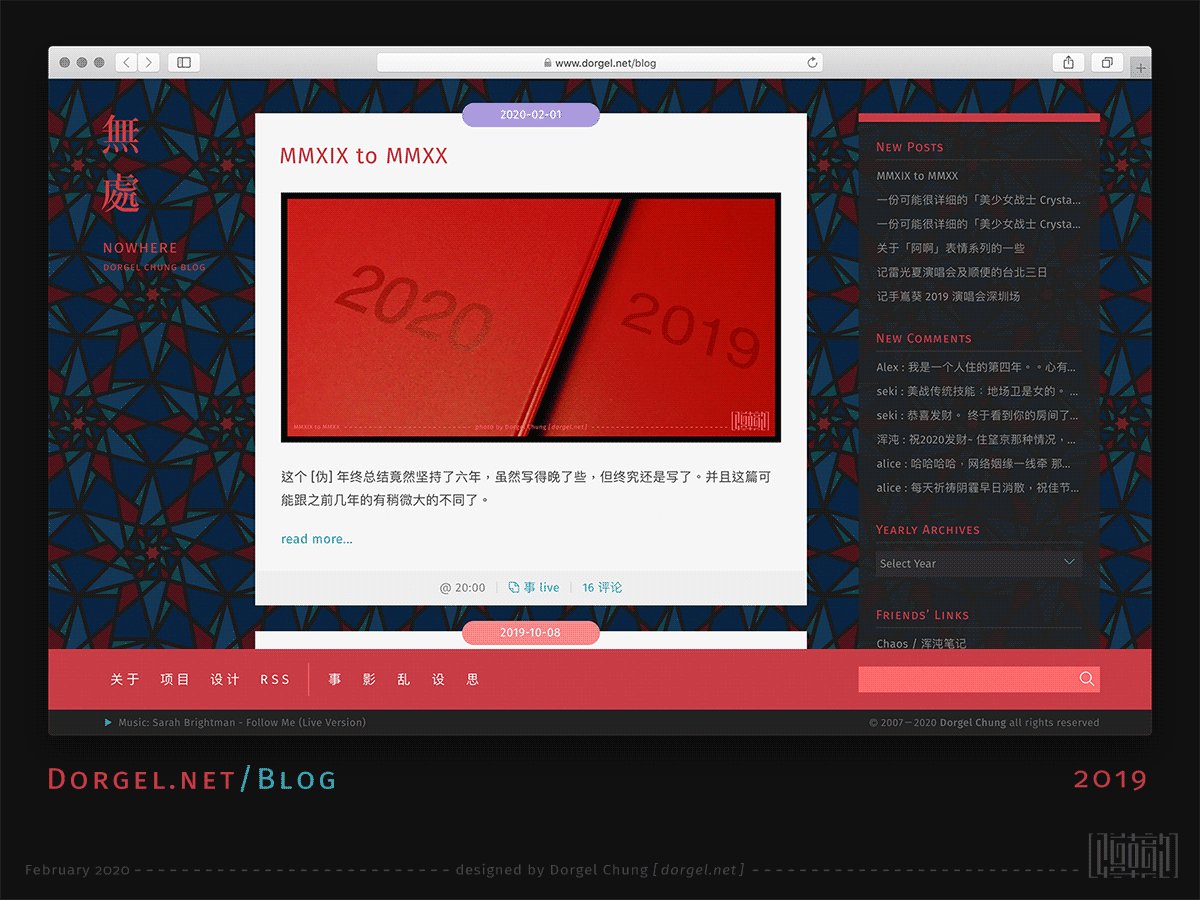
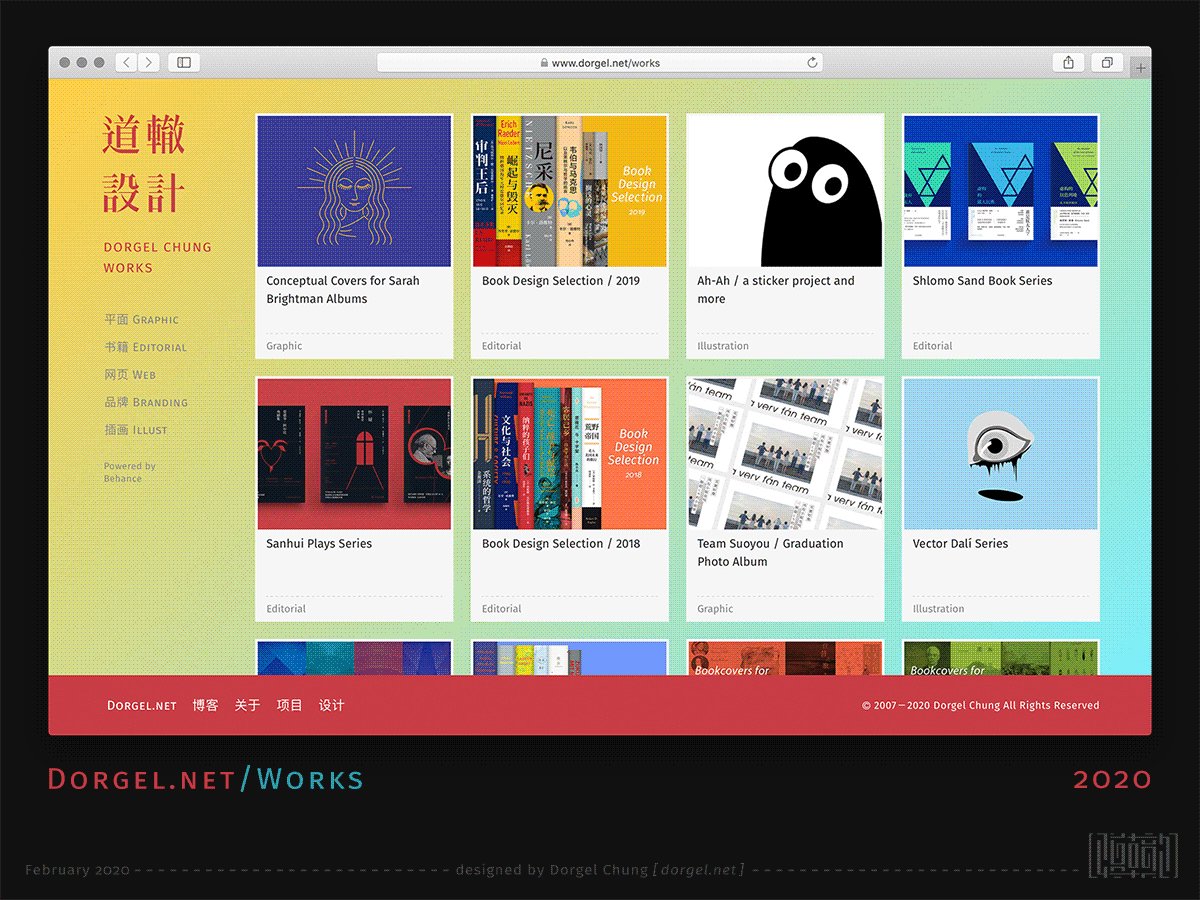
另,博客的版面布局也调整了一下:原本最底下的深灰条去掉,背景音乐移到红条里,原本红条里的文章类别移到了左边 logo 下方。当然,这些调整也是为了下面要说的「更多的统一」(我真是过渡鬼才)。
更多的统一
2018 年做好作品展示页之后,我写了「还有更多的一些东西可以统一起来,但时间精力不足,就先迈这么一小步吧」,这次就把大步给迈了。
地址
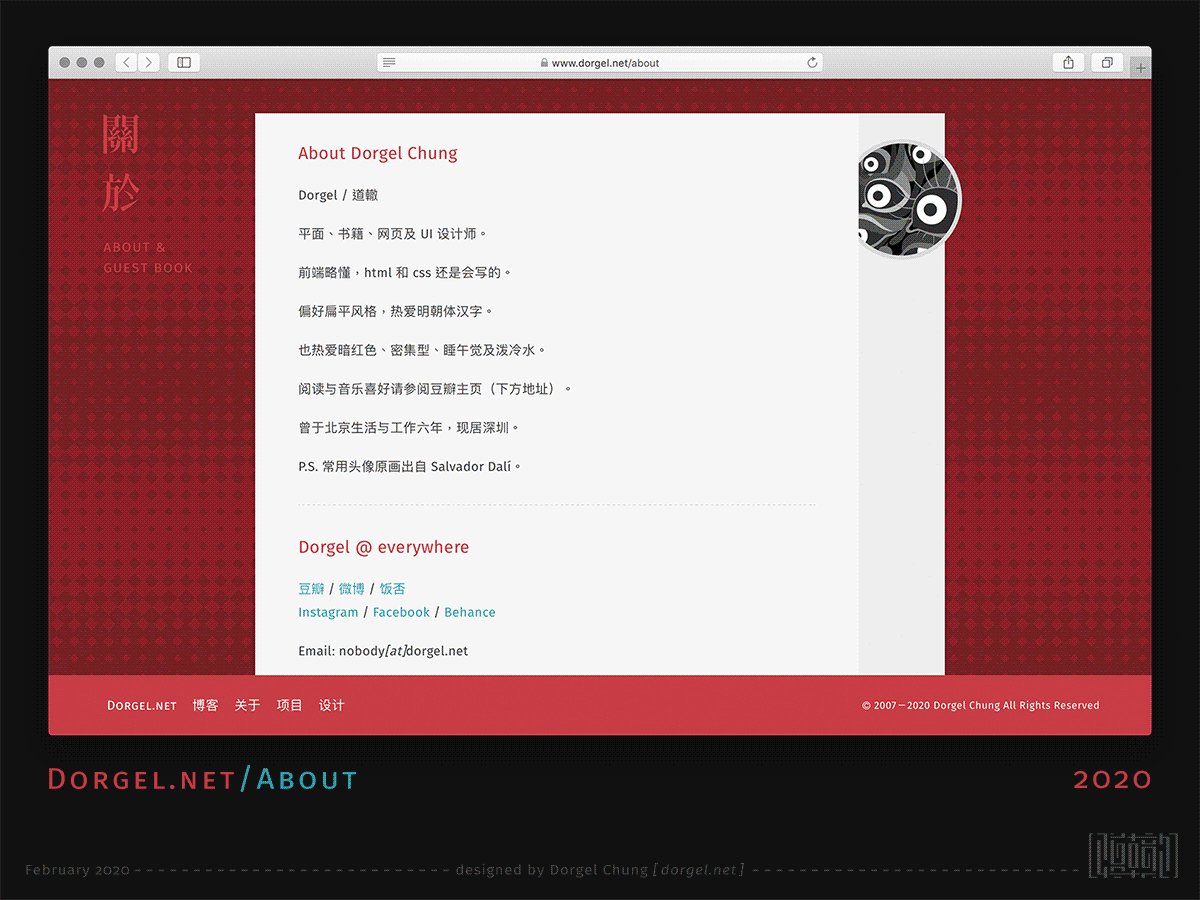
之前一直是博客为主体,关于页(以及新开的项目页)都是附属于博客,博客地址是 dorgel.net/blog,关于页地址是 dorgel.net/blog/about;后来做的作品展示页由于不附属于博客,地址是 dorgel.net/works。怎么说呢,其实我一直对关于页和项目页的地址耿耿于怀。这次终于把它们统一到相同层级,四者都直接跟在主域名后面。
界面


除了入口页面,全站统一了版面布局,底部红条作为全站导航贯穿始终。虽然很想说红条里的内容也统一了,但其实没有——博客比其他页面多了背景音乐,感觉这也是以前给自己挖下的坑,但毕竟是一大传统和标志了,突然去掉似乎也不好,也找不到合适的别处可放,暂且保留吧(所以说传统真的很麻烦啊)。不过呢,移动端倒是真的全站统一了,毕竟原本在移动端上就没有背景音乐。
左上角 logo 的格式也做了统一的规范,当然移动端的也做了,字体规范以前说过就不重复了。一个遗憾是:原本博客移动端 logo 的英文是像上标一样的,个人还蛮喜欢那个样式,但不好扩展,就只能委屈博客了(但留住了背景音乐,有得有失)。
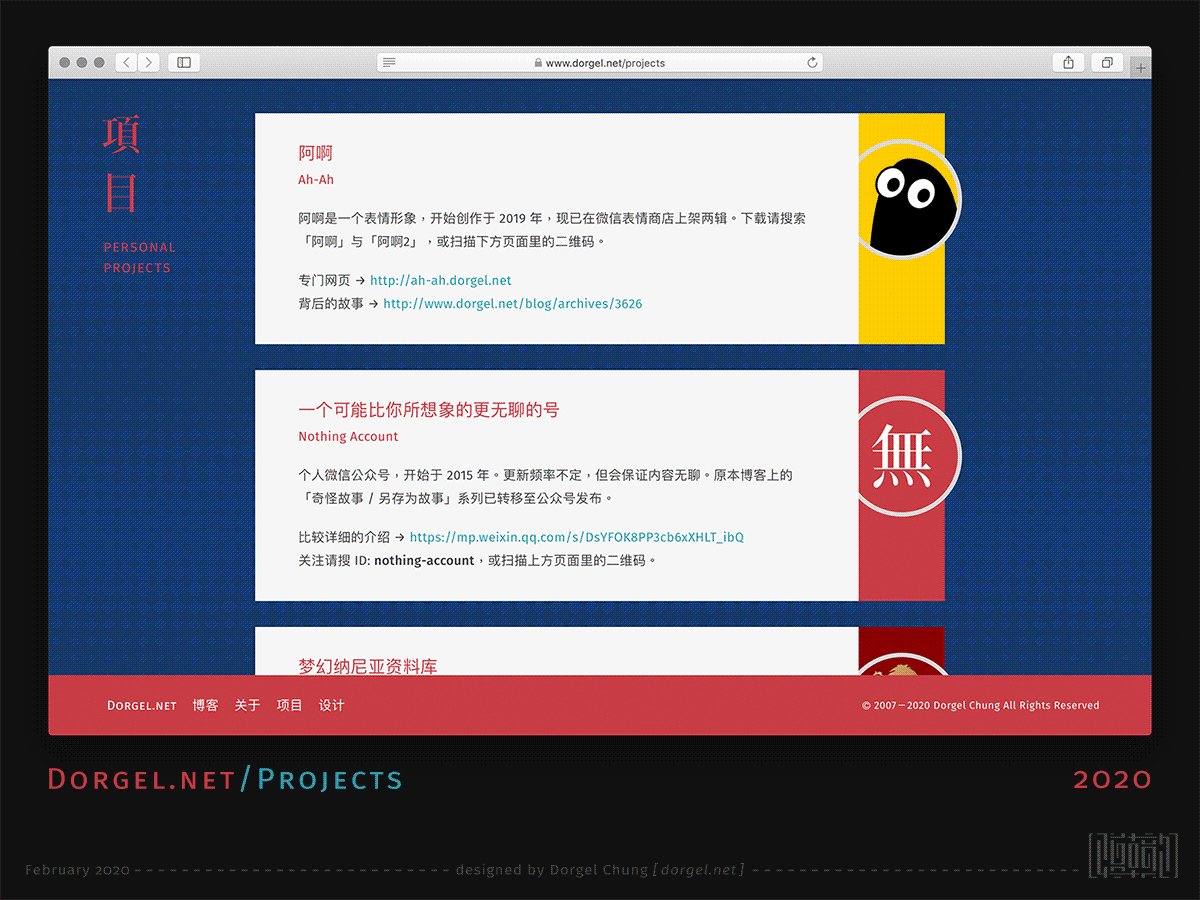
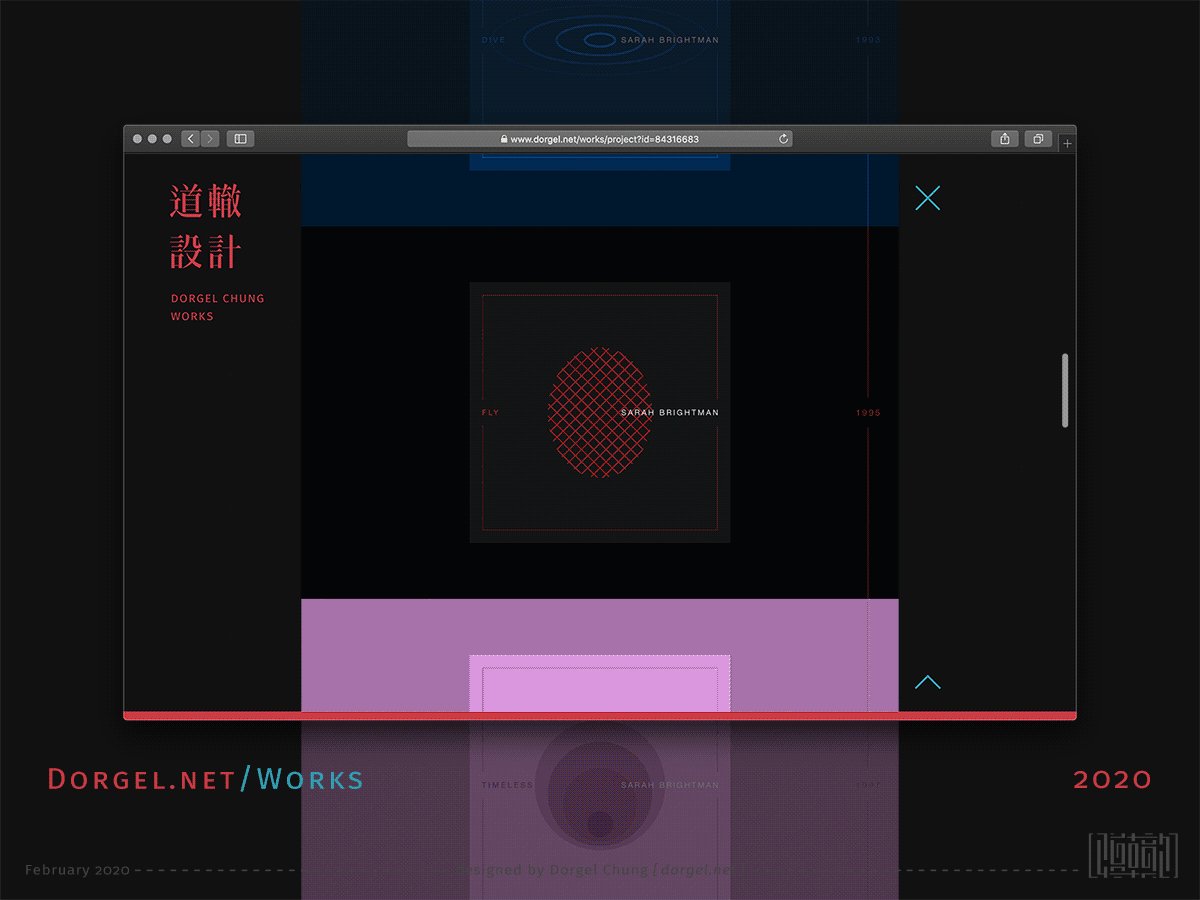
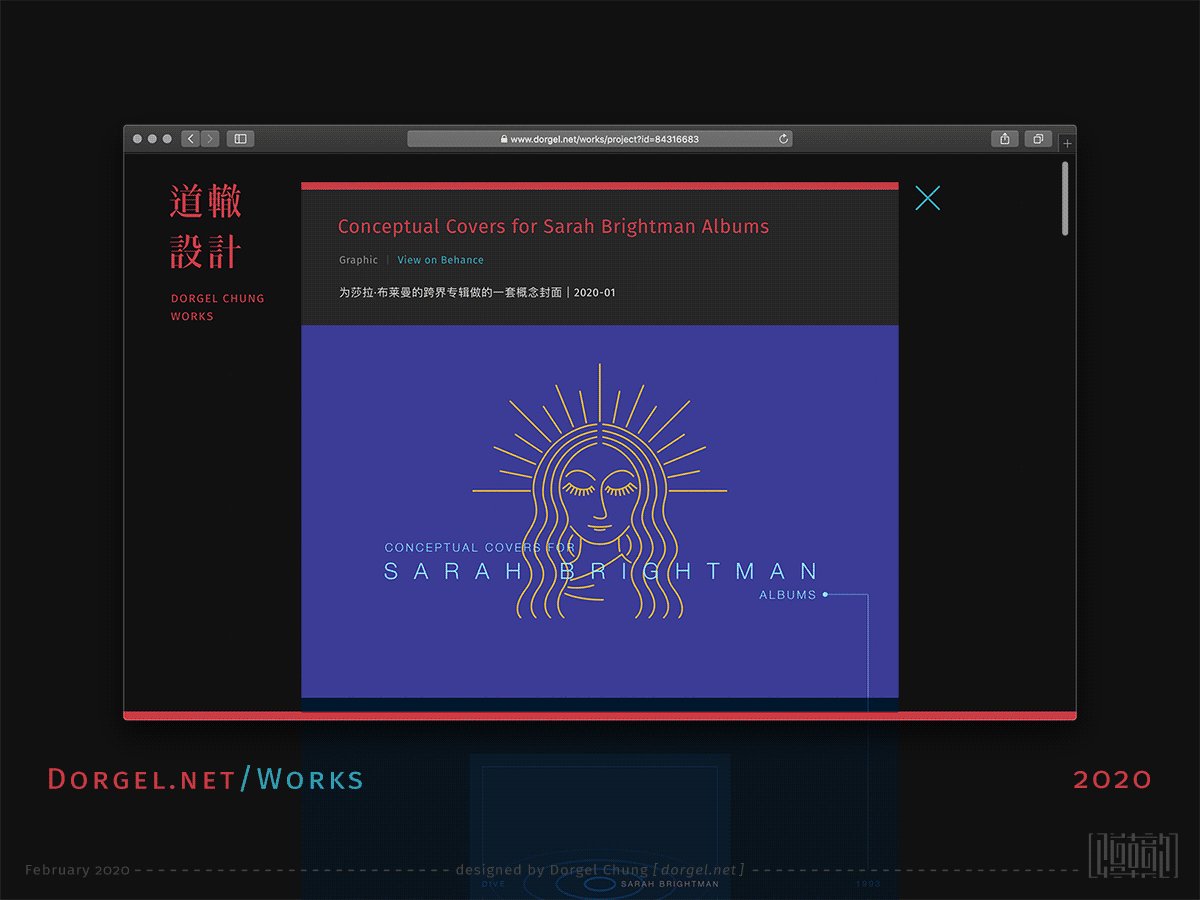
作品展示页(设计页)


设计页是这次更新中,界面相对大改的一个。设计页本来就相对独立,版面比例和内容展示形式与博客还挺不一样。原本也有想过给全站做个全新的版面布局,然而画了草图以及在软件里粗略弄了一下,就……放弃了。最终结果是还是以博客为基准。
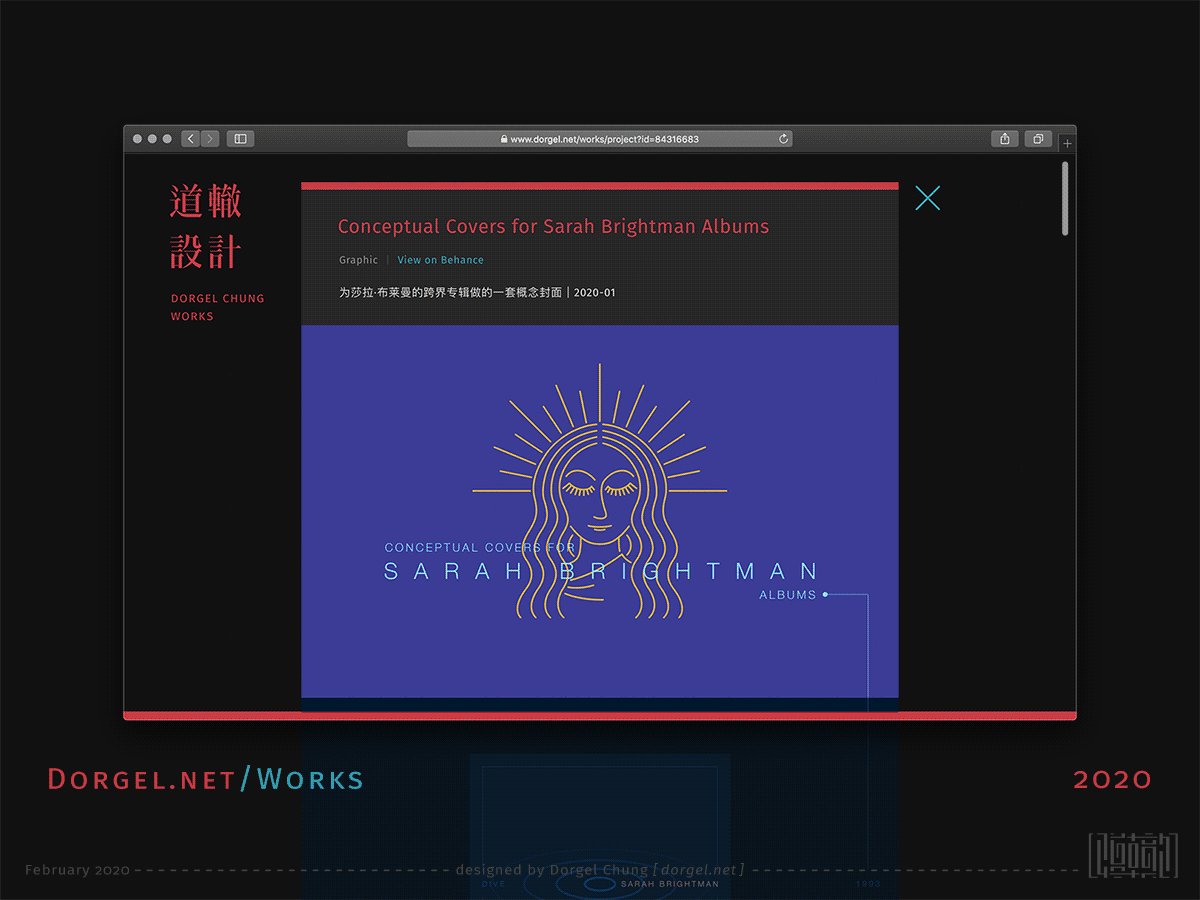
首页调个比例很简单,主要是内页,需要再次思考应该如何展示内容。原本的幻灯相册形式看着是比较有设计感(一个说明:我不喜欢这个词),但需要多次点击、操作略显繁琐,并且这个形式也很难与博客统一起来。最终结果是放弃了曾经写得呕心沥血的幻灯相册,重复造了个轮子:直接把 Behance 的显示样式搬了过来,不过为了让轮子有点区别,文字区块都省略了(也说不好以后会不会改)。虽说是重复造轮子,不过这样全站统一了还是很舒适的。
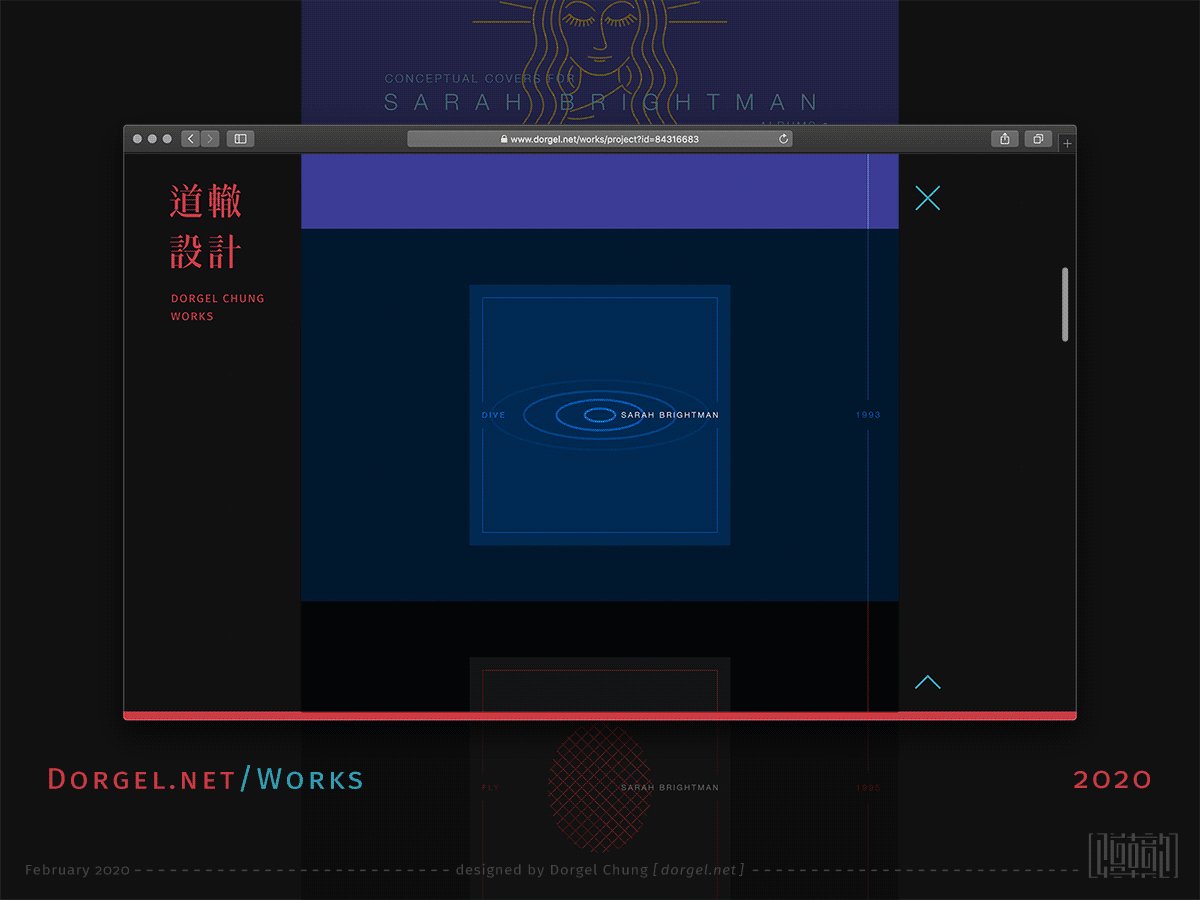
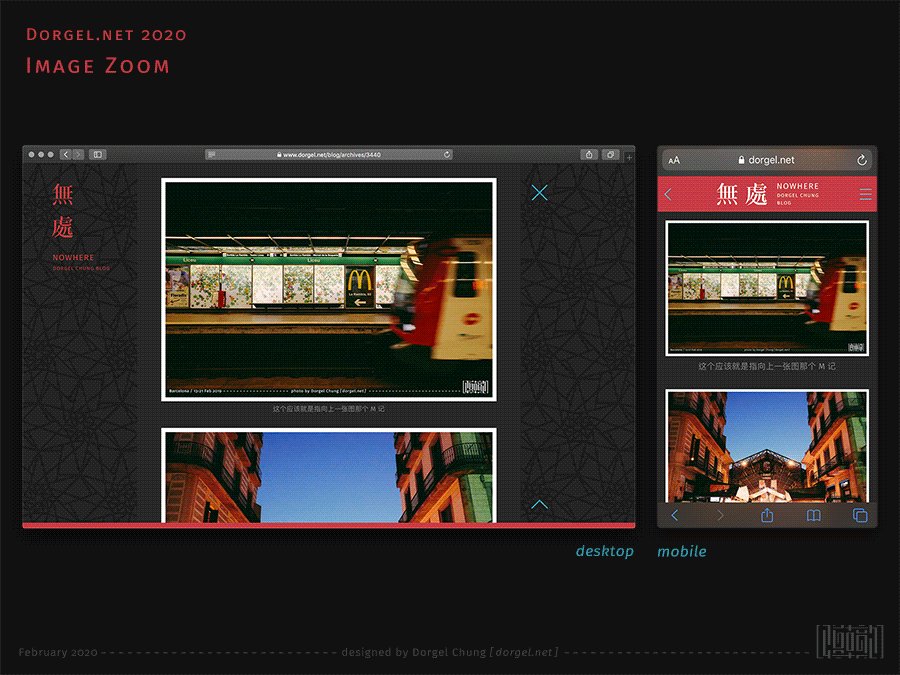
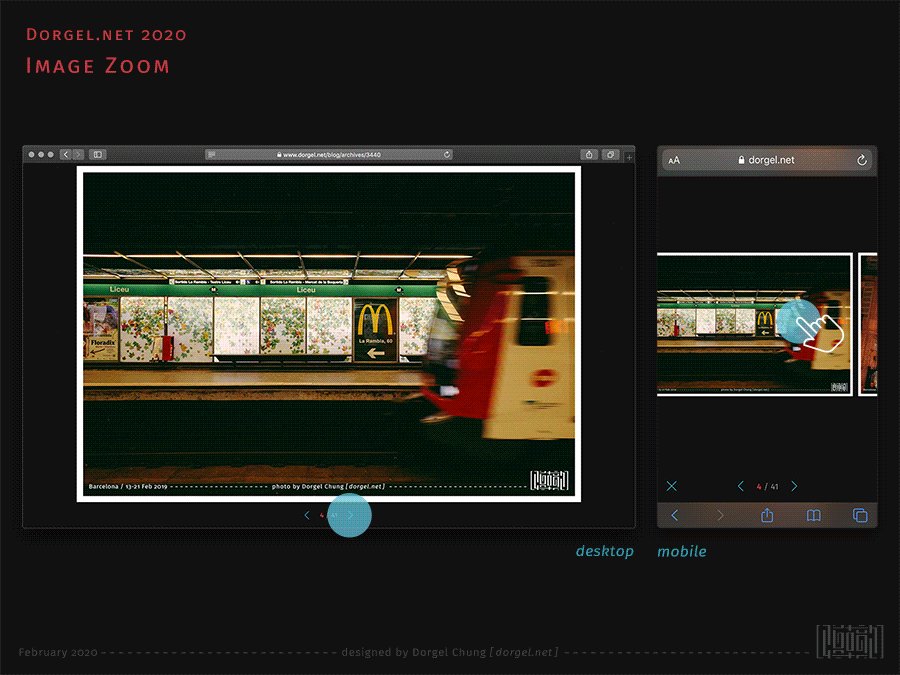
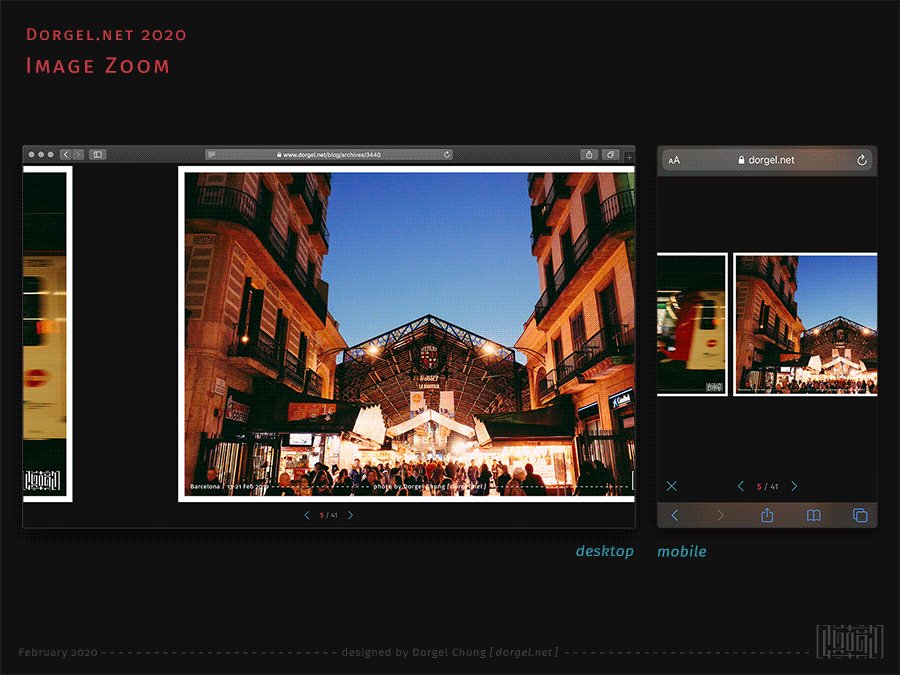
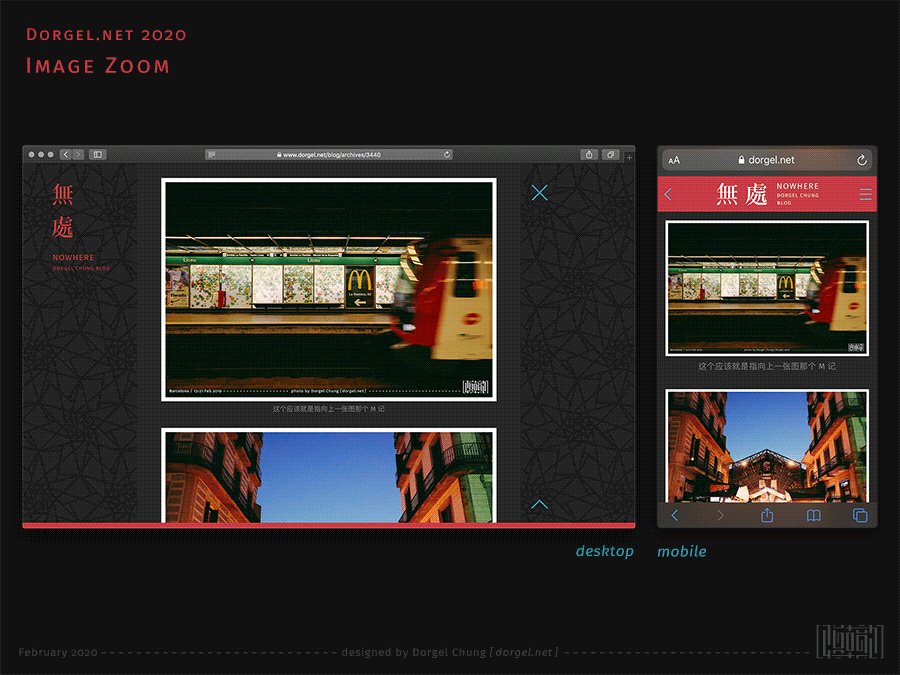
图片放大查看

虽然设计页改得大刀阔斧面目全非,但它还是留下了重要遗产——图片放大查看功能,并以此反哺了博客。
其实很久以前博客这里也用过一个图片放大的插件,但自从启用无刷新切换页面的 Benitation 主题后,那个插件就不兼容了。这次把原本设计页的图片放大查看做成通用功能,并且增加了操控方式:桌面端可以用键盘左右键和 Esc 键操控,手机端可以像 ios 系统相册那用滑动操控(又碰了和突破了好几个壁)。这么一写,觉得原本只能点击左右箭头来切换真的太原始了。
其他
这次也把通用的 css 写成了全局文件,还大幅整理了以前写的代码,同时修了一下动画效果。以前发现有些动画会卡顿,就去掉了,最近搜了一下似乎找到了解决方案,又加了回来。
本站还启用了 https 访问,虽然暂时来说我个人觉得意义是不太大,但浏览器对非 https 显示「不安全」的行为太过分了。弄一下 https 倒也不是很麻烦,但地址变了,原本的站内链接和文件引用也要改,这些才累啊。博客文章里的链接实在改不过来,只好使出神奇的 js。
最后是一个比较重要的事情:由于调整了网站结构和地址,亲测以前的 rss 失效了,使用 rss 订阅本博客的同学还请用 https://www.dorgel.net/feed 这个新地址重新订阅一下(可能人数为零)。
这次看起来不太大的更新就这么多啦。迈完了大步,希望以后小修小改这些小步能够省力一些。
6 Comments
会写代码就是好。
还行。
五月的我点进来:嗯?!好像有变动哦?左边有分类栏了!原来是在下面的框架上的吧(思考),背景好像也变了。哎呀,变动了的话肯定会写日志的,翻翻看。
嘻嘻!果然!
好像一直没用过移动设备访问,回头试试看。
移动端访问的效果也是不错的!(自认。
来自手机移动端的回复!确实不错!回头再试试平板的效果。(平板的话应该要么介于手机和电脑之间,要么跟电脑上看效果差不多?(猜测。
平板的话,竖屏是手机的放大版,横屏大概是电脑的缩小版~